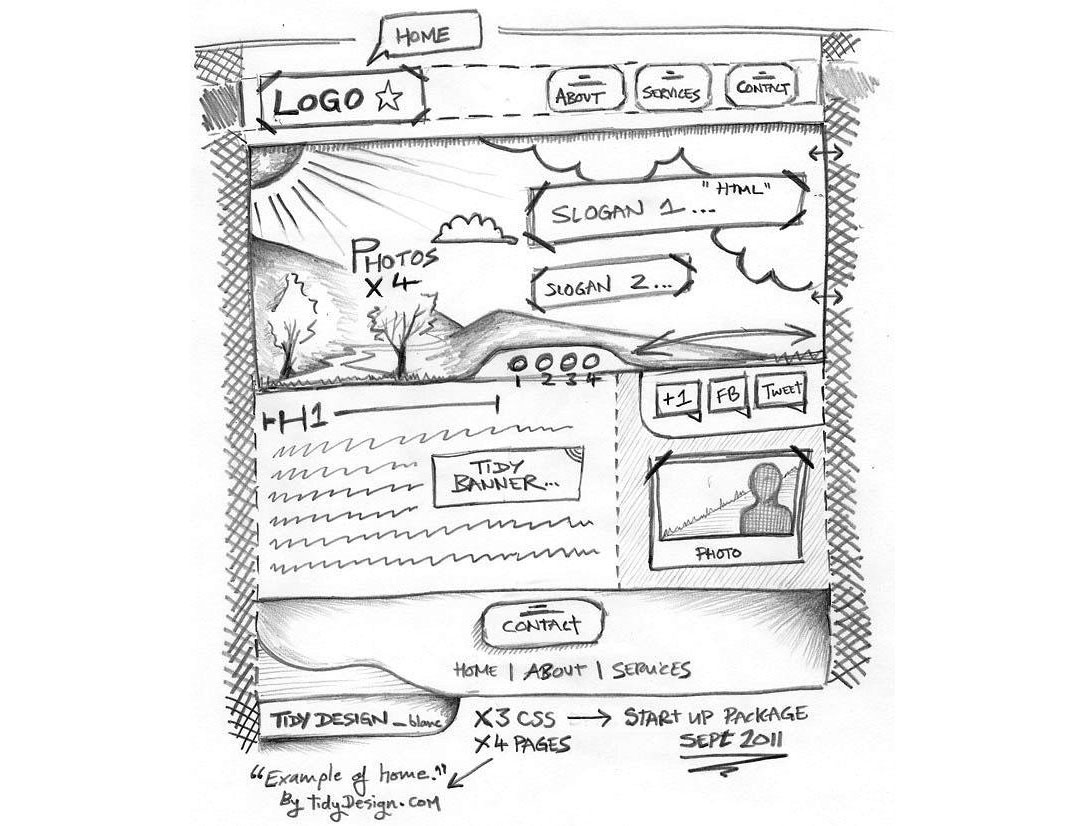
How to Wireframe a Great Design for Your Web Store?

Only designers know how through steps and processes they get closer to the design of their preference. It does not happen all of a sudden. The beautiful typeface, crisp colour scheme and a perfectly eye catchy layout, all these just do not happen without following a process. Wireframing is part of this design process. For your wireframe to deliver an effective web design, you need to remember certain principles. Here we explain a few of these principles and tips.

A pretty design is not always the effective design
Have you ever heard someone praising a design simply because it looks awesome? Such moments are nevertheless trying for a designer. Before he feels the silent push upon his ego that is very likely to catch him off-guard, he should remember that just a pretty design can be the worst compliment if it actually cannot help the user. It is particularly true for web stores. Does your design help the store to gain traction and steady business conversion? If not, you must have missed a lot of things while pursuing aesthetic values.
To get rid of these flaws that lead to hollow prettiness, your design should depend on informed decisions. So, you need a detailed plan and it should reflect in the wireframes. It all starts by following the best design practices and principles. But even then, you need to incorporate something unique to the project you are working on. Depending on the brand image of the business, customer base and typical expectations, you need to chalk out a detailed plan and wireframes accordingly.
It must be playful as well
So, now that you have started putting the design elements into the respective wireframes, it is time to remember a crucial principle. Remember, you can put all your efforts in incorporating design elements based on the research and planned moves. But, if they give your store a regular look and feel in the way most of your competitors are, you are less likely to make a deeper mark. So, just working won't help you communicate with your audience in a lively manner. Certain design elements need to be playful as well.
The playfulness of the designers easily get reflected in the design elements that come out subsequently. The wireframing phase particularly needs lot of experimentation and creative outburst to come with unique and effective design output. You remain mostly creative when wireframing the web store design. Once it gets finalized you just put things in their place as per the conceived plan of design.
Trends are OK as long as you do not get biased to them
If you look at the design trends with which web stores are continuing to evolve, you may want to remain updated and equipped with the latest trend. Many designers just fall in the trap called ‘exciting new’ when taking going through a project. Let me tell you, trends are really revealing and educating for the designers since with trends you know what's new is at offer and what is really happening in the web design world. But, unfortunately all the recent design trends for ecommerce and online stores just do not fit into all niches and requirements. Don't get hyper about a new trend, just stay cool and ask yourself how it's going to help your business conversion in the first place.
Putting together everything neatly within constraints
Way before the design is actually finalized and decided upon, figure out the constraints like budget, fast paced project schedule, number of tools required, etc. Each constraint can significantly take a toll on the expectation of the result only when the designers just do not make out their plan without figuring these constraints. If you plan to use small byte sized text contents in the design block to stay lighter with text while maintaining visual priority with images, you need to ensure take heed of the customer expectation.
Design is what grabs attention and takes the customers through the buying process. Naturally, it deserves more brainstorming than other other areas. Wireframing is where this brainstorming about design takes place.
You may also be interested in:


